JavaScript 可以通過不同的方式来輸出數據:
1.使用 window.alert() 弹出警告框来顯示數據。

2.使用 document.write() 方法將内容寫到 HTML 文檔中:
可以将JavaScript直接寫在HTML 文檔中,使用 document.write() 僅僅向文檔輸出寫的内容,如果在文檔已完成加載后執行 document.write,整个 HTML 頁面將被覆蓋。

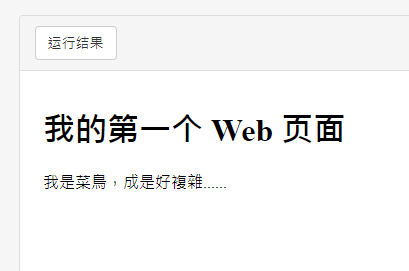
3.使用 innerHTML 寫入到 HTML 元素:
如果需要 JavaScript 訪問某个 HTML 元素,可以使用 document.getElementById(id) 方法,運用 "id" 屬性来標示 HTML 元素,並 innerHTML 來獲取或插入元素内容。

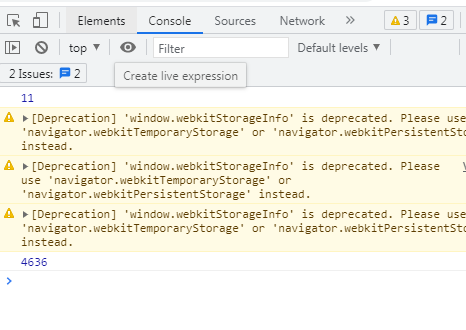
4.使用 console.log() 寫入到瀏覽器的控制台。
如果使用的瀏覽器支持調試(瀏覽器中使用 F12 来啟用調試模式, 在調試窗口中點擊 "Console" 菜單),可以使用 console.log() 方法在瀏覽器中顯示 JavaScript 值。

以上就是 JavaScript 的輸出方式,善用輸出可以幫大家在打程式的時候更好的除錯,不然光靠肉眼找自己推邏輯,真的是會懷疑人生,特別是程式碼超長的時候(不堪回首的過往.......)
